CLM
CallidusCloud, year 2016
CLM is a business application that automates the life-cycle of your contracts. It streamlines the creation, negotiating, and storing of contracts to close deals faster.

The challenge
Creating a product from scratch
The biggest challenge for me was to create a product from scratch without being fully aware of who our end users are and without any clear documentation. When the two of us designers met with the product managers, it turned out they already had a vision of how the product should work, based on their own hunch, by combining features of a few successful products that were on the market already (something I had to fight over and over again).
Of course, managers just wanted a working product and they wanted it fast, so our small, two people design team had to:
- Prove that by investing more in user research and spending more time on generating ideas before actually doing any development would pay off.
- Find out more about competition and understand our potential audience, to figure out what set of features we should offer in order to stand out from the competition.
My Role
- moderating stakeholder interviews
- creating user personas and user journeys
- facilitating ideation sessions
- sketching wireframes and creating high fidelity prototypes
- doing usability testing
The approach
Who are our users?
First, as usual, we begged for more time and got two weeks to prove that what we learn is going to be more beneficial than what the managers already "knew". So we rolled our sleeves and got to work.
In order to create something useful, we had to get familiar with our target audience, who they are and how they do these tasks today. We managed to get a list of our potential clients and we decided to do a bunch of stakeholder interviews to understand them better in order to create something that they would want to use. The recruitment process was not perfect as we didn't have a lot of users to choose from, but we've made sure to interview five users from each of the three groups managers had already defined. All three groups were doing different tasks depending on their job positions.
Observing and learning
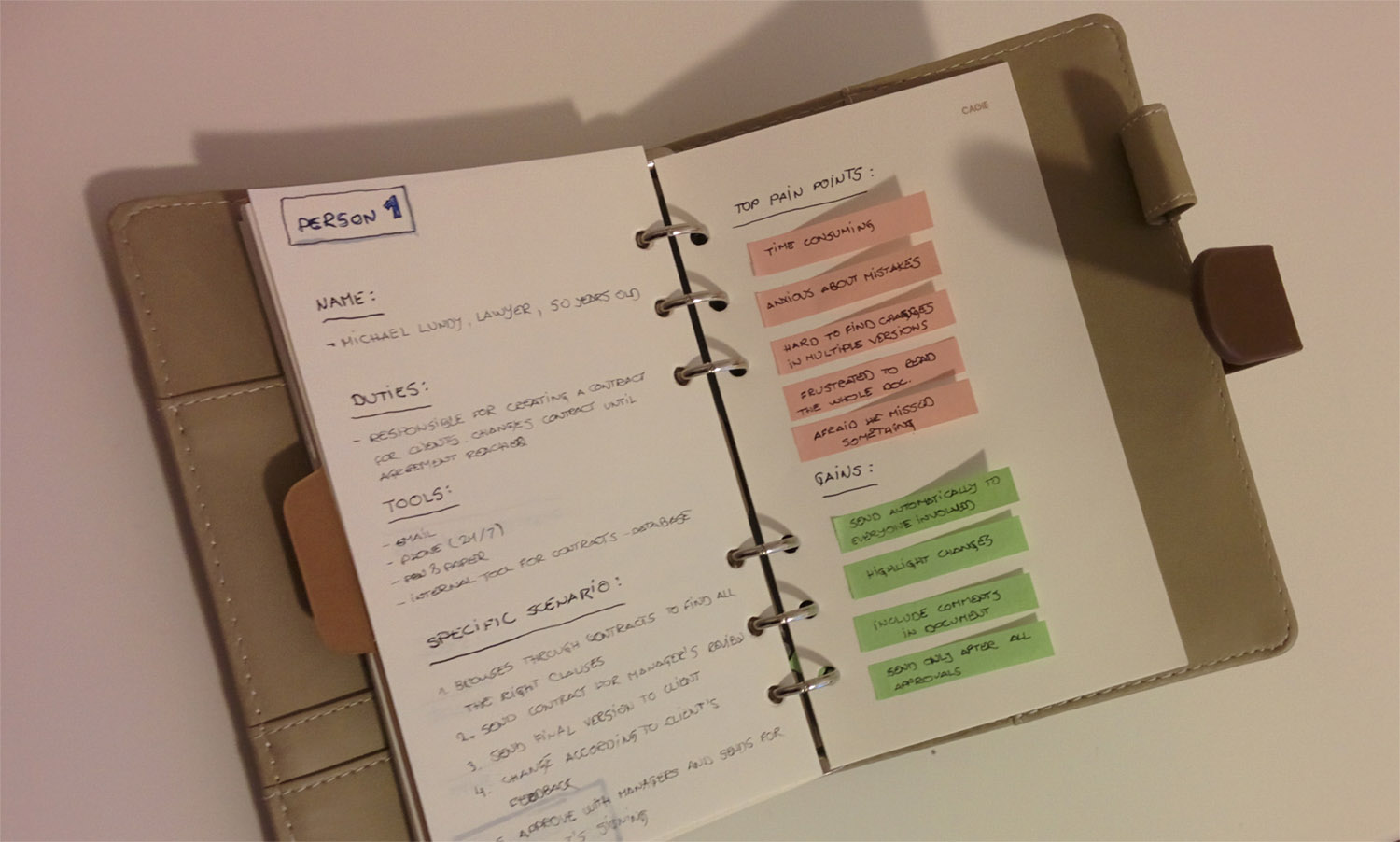
We gathered information about what kind of duties they have, what tools they use, and how they do their everyday tasks today. Whenever they talked about their day to day work, a lot of pain points came up that we could not possibly be aware of. As a bonus question, we gave everyone a magic wand and asked them how would they perform these tasks in an ideal world.
There is nothing as inspiring as real users getting excited talking about their vision of the tools that they use on a daily basis.

notes from a contextual interview
Creating personas
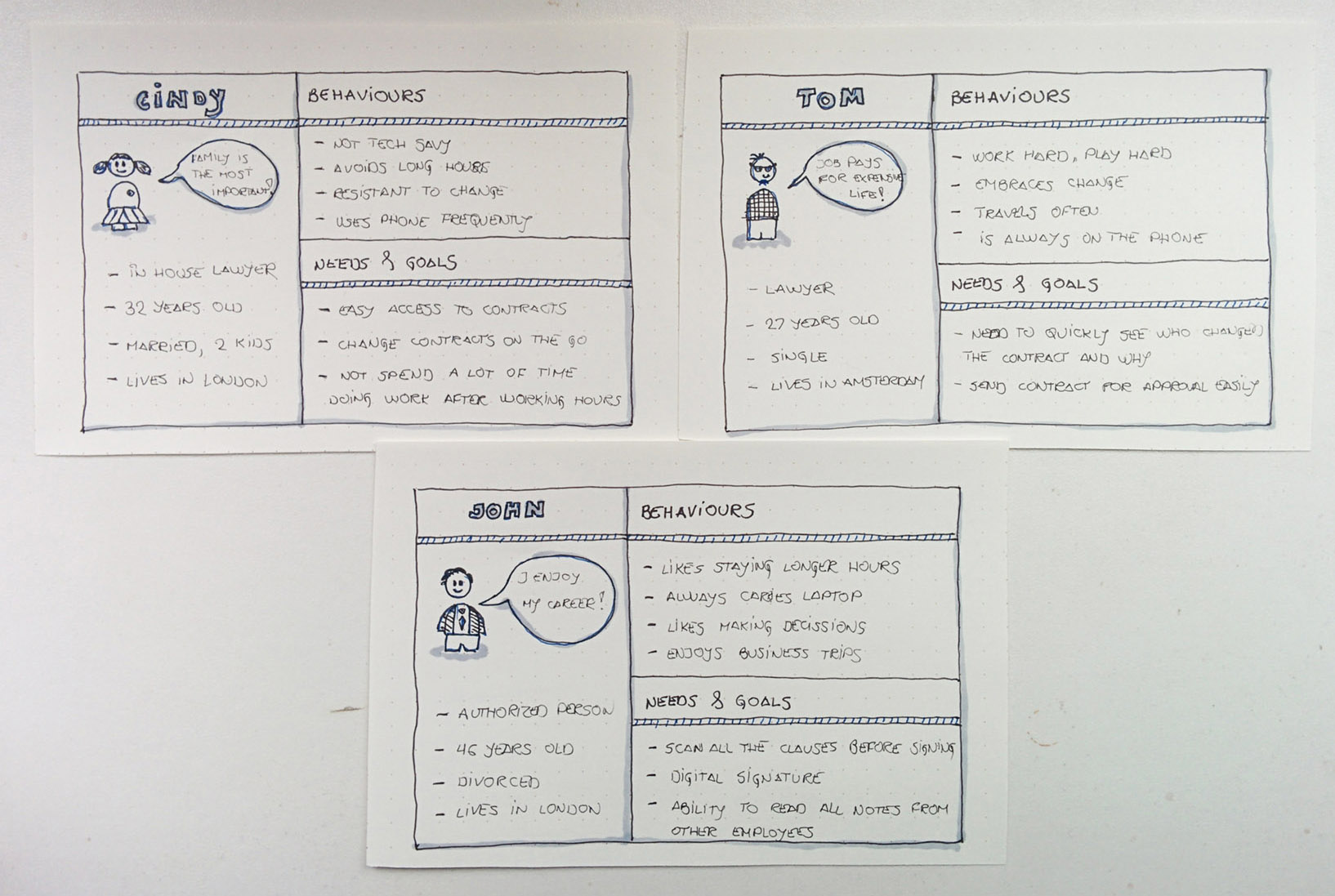
We decided to create personas to help us better understand users' needs, expectations, behaviors and goals and to make it easier to identify ourselves with our users.
Since we didn't have any more time, we couldn't back up our qualitative findings with any quantitative research, so we decided to rely only on information we got from speaking to users. Based on all these learnings we could already spot similarities in needs, goals and behaviors among each of the three groups of users that we already defined.

main personas with behaviors, needs & goals
Creating a user journey
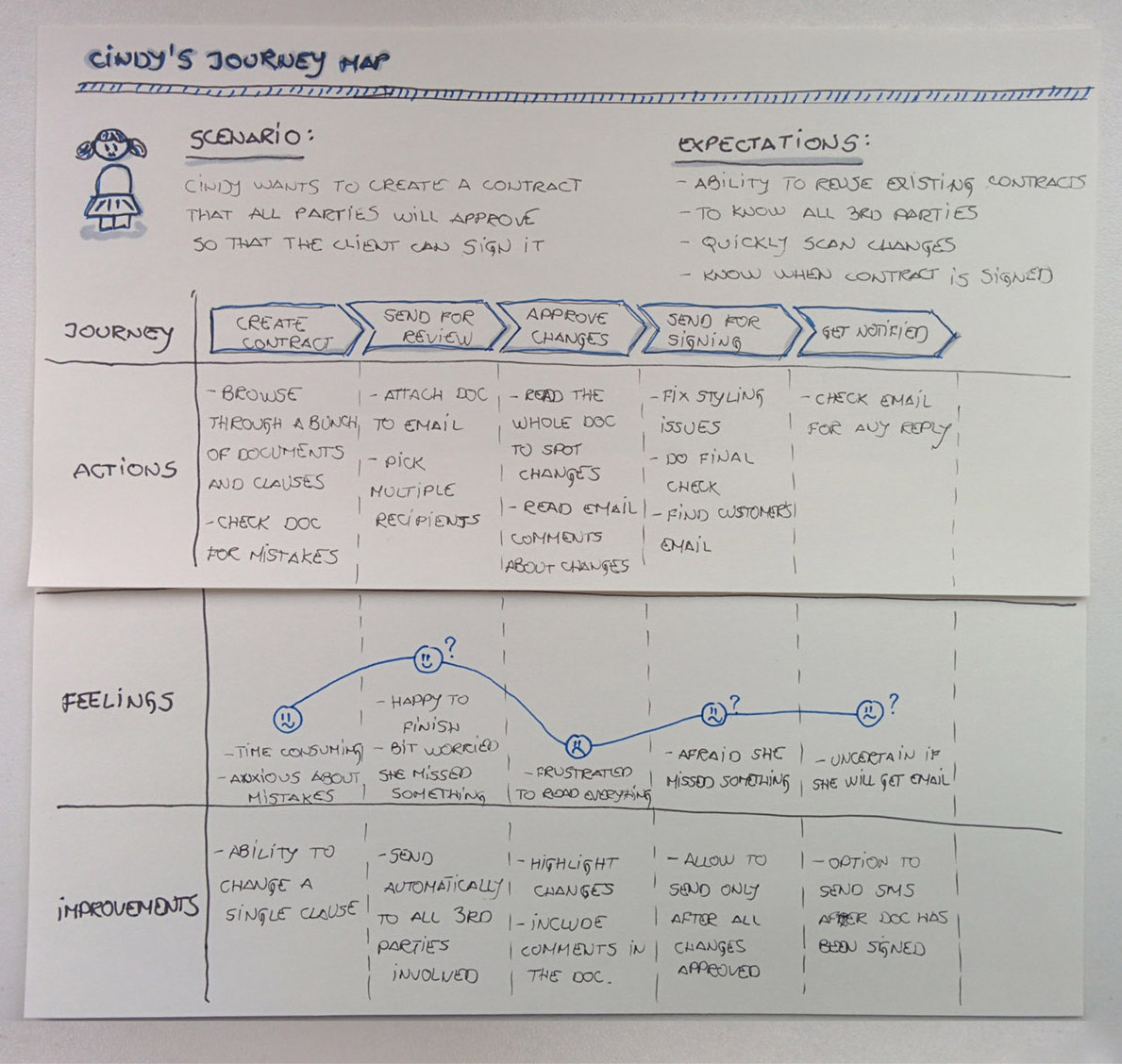
We mapped a couple of different user journeys that each of our three personas would be taking. We defined each step in the journey along with actions that they are currently taking to complete each task. We also mapped their feelings and thoughts to better understand their pain points and see which areas needed improvements.

user journey for one of the personas
Define and ideate
We defined each need as one Point of View:
As an in house lawyer, Cindy needs a way to review and approve changes made to contracts she created so that she can send those for approval quickly and have more time for her family.
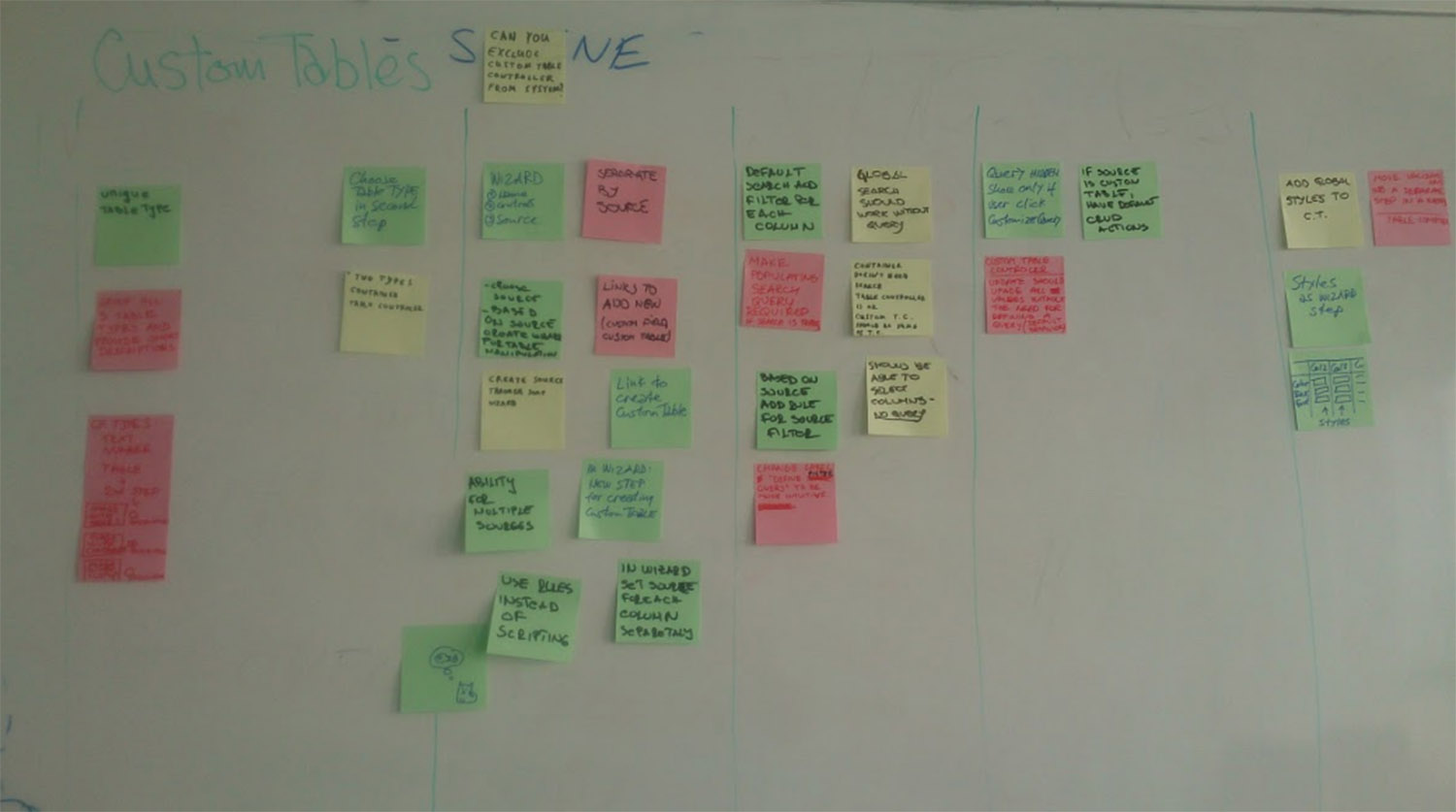
We then challenged ourselves with How Might We questions to open up the brainstorm and ideation session with all stakeholders. This helped us tackle all POVs in a number of different ways so we came up with a lot of different solutions and voted for the best ones.
With all this information it was easy to create some basic wireframes so that we could talk with our end users again to understand if our solutions would solve their problems and to make some final adjustments based on their feedback.

ideas for each step of the journey with pain points
The presentation
What did this give us?
We presented our learnings including quotes and clips from user interviews and it turned out the users' needs were not exactly what our managers thought initially, so we managed to convince them that by being user centered we could actually create something people would want to use and that would make us stand out from the competition.
In the end, we got an MVP that solved most of the users' needs for the product launch and we already had a full backlog of new ideas for future releases.
Key Learnings and Takeaways
This was the first big project that I had to develop from scratch with a very small team. By being constantly challenged by team and managers I learned a lot:
- Managing stakeholders and presenting learnings and progress
- Creating from scratch a project that has a very specific target audience
- Making mistakes is bound to happen - better make them early in the process
- Always return to your users for feedback